HTML5
- What does an HTML5 banner consist of?
- How is an HTML5 banner created?
- Creating an HTML5 banner in Sklik
- Automatic adjustments
HTML5 technology is a combination of HTML, CSS, and JS with features that are well suited for creating engaging animated banners. It is suitable for attracting attention and its main advantage is that it allows advanced animations. Nowadays, as we can rely on the support of all the most frequent browsers (Chrome, Firefox, Safari, Explorer/EDGE etc.), it is highly recommended to test the advanced possibilities of this technology in practice.
Why try something new?
Compared to the usual static JPG/PNG images and clumsily animating GIFs, with the right production process, you will achieve much better image quality and you will impress the reader with smooth and effective animations. Consider differentiating yourself from the ordinary. Click here to see intriguing examples of the HTML5 banners.
What does an HTML5 banner consist of?
HTML5 banner is an ad format in the display network which consists of an HTML page and other resources.
It is typically a file folder containing a single HTML page and other files required to build it (images, cascading styles, JavaScript, fonts, etc.). The contents of this folder are then packed into a ZIP archive to be uploaded to Sklik.
HTML5 ads in Sklik can’t be interactive (calculators, carousels, forms, etc.) or expansive (expanding outside of a defined area).
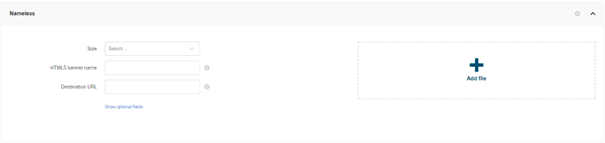
Except for the ZIP files, the following parameters are an integral part of HTML5 advertising in Sklik:
Size – select the correct size from the menu, e.g. 300×250 px. The size is automatically detected from the HTML file or from the name of the ZIP archive or folder. Always check the detected size in Sklik when uploading the ad to see if it matches the actual size of the ad.
HTML5 banner name – used mainly for easier orientation in the account.
Destination URL – contains the address of the page where the user gets after clicking on the ad. This is the only Destination URL that is relevant, regardless of any links included directly in the HTML file.

These parameters are mandatory.
On the websites, the HTML5 banners are displayed similarly to usual image banners – in advertising zones where graphic advertising is supported.
How is an HTML5 banner created?
Third-party tools can be used to create an HTML5 banner:
You can also use other apps, such as Adobe After Effects. However, it is always necessary to follow the HTML5 ad specification in Sklik.
Creating an HTML5 ad in Sklik
HTML5 banners are created like other ads in Sklik via the Sklik interface.
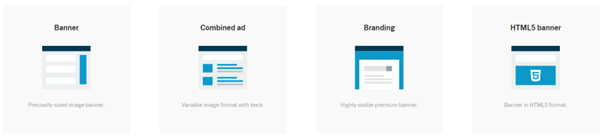
1. In a display campaign, click on the “Create new ad” and select “HTML5 banner”.

2. Upload the ZIP file with an HTML5 banner and let the system process. If everything is OK, you will be able to see a preview of the banner.
3. Add a banner name and its size (or check the size that has been filled automatically).
4. Insert a Destination URL and save the ad.
After uploading an HTML5 banner, always check the ad preview to make sure it is displayed correctly.

Multiple uploading
If you are uploading multiple HTML5 banners at once in the “Multiple upload” tab, there are 2 ways to do this:
- Upload multiple ZIP files, all of which contain only one HTML5 banner.
- Upload one ZIP file containing folders, all of which contain one HTML5 banner.

It is not possible to upload a ZIP file containing other ZIP files.
Import, export
It is not possible to import or export HTML5 ads.
API
It is not possible to create or modify HTML5 ads via API.
Automatic adjustments
- Deleting the __MACOSX folder
- Deleting the Thumbs.db files
- Deleting unsupported types of files
- Setting the margin and padding of the body element to 0
After creating an HTML5 banner, you can use this tool to check for errors.