Types of Ads

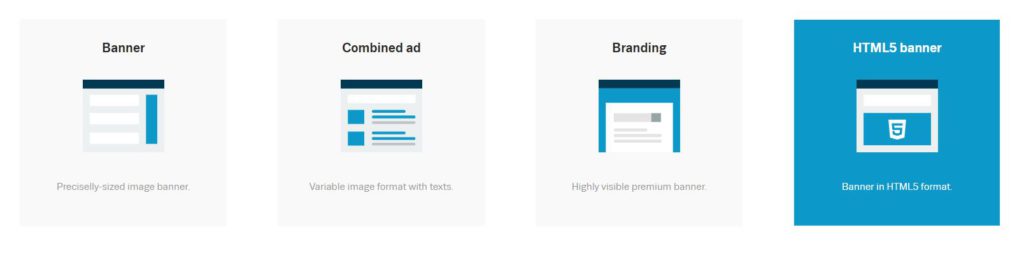
In display campaigns you can target with different types of ads:
Static banners
Images in JPEG, JPG, PNG, or GIF can be used as banners, and they must contain the logo or company name. The advertisement rules for banners are identical to those for text advertisement. The most clicked formats are the following:
- 480 x 300 px
- 970 x 310 px
- 480 x 480 px
- 300 x 300 px
- 300 x 250 px
- 300 x 600 px
HTML5 banners
Since April 2020, it is also possible to use HTML5 banners in Sklik. Unlike static banners, these can be uploaded as a ZIP folder containing various files – HTML page, pictures and other elements. We support banners created in Adform HTML5 Studio, Google Web Designer or other tools which meet our criteria.

HTML5 banners are not limited to 256 colors like those in GIF format. This format also allows you to upload larger data files than regular banners (200kB instead of 150kB). However, at the moment, HTML5 banners can only lead the user to one landing page.
Thus, it is yet not suitable for any interactive banners, such as those with hover effects or carousel banners.
HTML5 banner is not automatically available for all Sklik accounts. In order to enable HTML5 banners, the requirement is having an active account for at least 1 month and have a minimal monthly investment worth 20 000 CZK.
Branding

The Branding banner is a format that surrounds the whole page’s content and when the user scrolls the page down the banner still remains visible and doesn’t move.
The branding format is great for raising brand awareness, as well as for launching a new product. You can also add other targeting that Sklik offers, such as retargeting, intents, placements, etc.
The maximum data size for Branding is 500 KB and the supported format is 2000 × 1400 px.
The Branding formats that are supported are JPG, PNG, and GIF.
CPT is the first pricing method and you will pay the exact amount you set.
Graphic requirements
The main message must be placed at the top of the banner (1366 × 720 px). There may be no other texts or logotypes outside the area of the main message (a photo as a background is allowed).
The entire banner area must be filled (2000 × 1400 px), including the space that is covered by the web content. If you need to fill the overlapping area with colour (typically white or black), it is necessary to keep a minimum distance of 100 px from the edge (please see the example below).
The image can’t be transparent and the text may not occupy more than 1/2 of the total visible area.
You can check the file that has been created in our Visible zone checker tool.